先说答案:是真的
电信倾城卡是中国电信推出的一款前半年月租9元包180GB全国高速流量的纯流量手机卡,只能用作上网使用,不能发送短信,也不能拨打接听电话,不过可以接收短信,支持4G网络,可开热点外出办公使用,套餐官方可查,支持异地销户,激活后需首充100元话费才可享受此套餐优惠,不首充不享受优惠,前半年每月仅需9元月租,流量长期有效,套餐外国内流量5元/GB,现在免费办理包邮到家。
套餐详情:
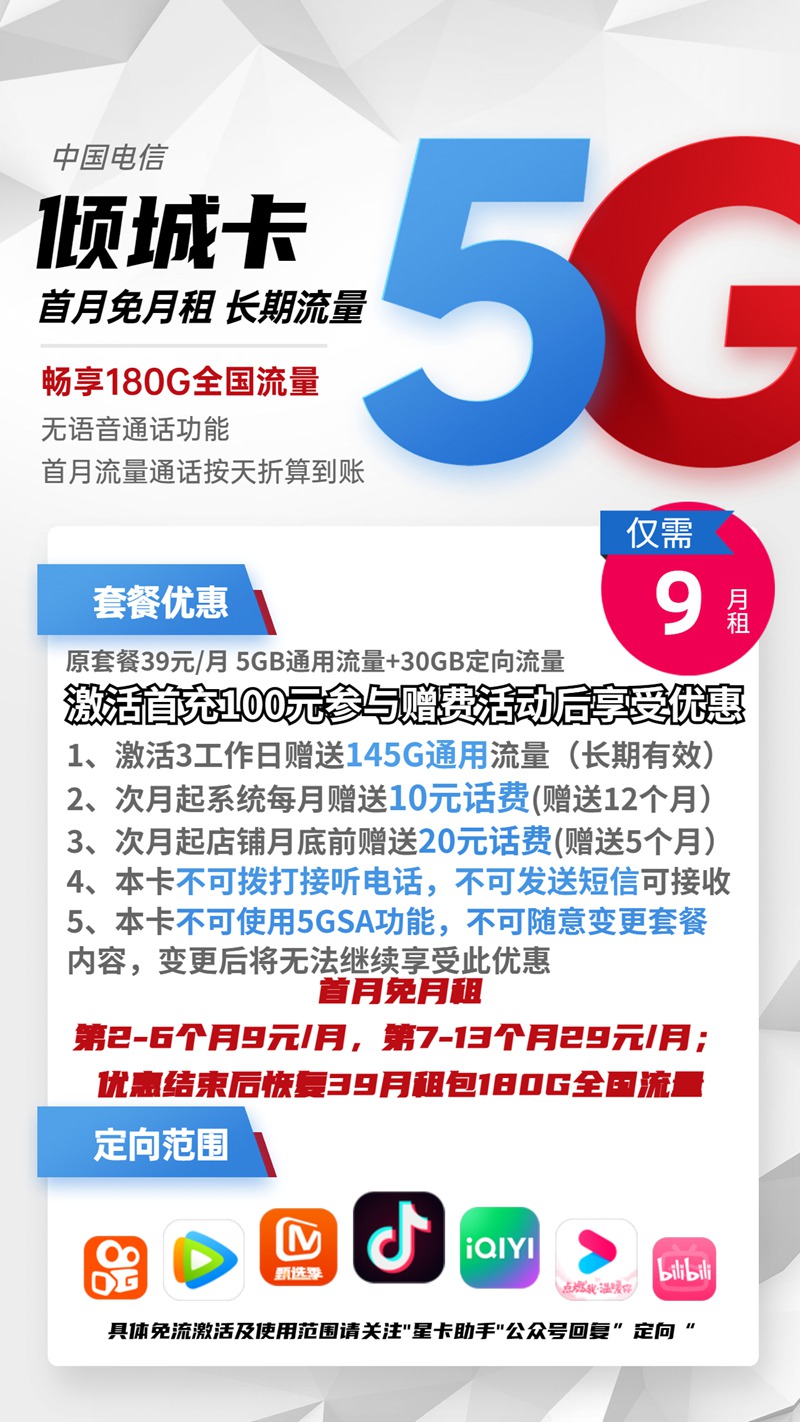
电信倾城卡:激活首充100元话费后,首月免费,第2-6个月月租9元包150GB通用流量+30GB定向流量,第7-13个月月租29元包150GB通用流量+30GB定向流量,之后恢复长期39元包150GB通用流量+30GB定向流量,纯流量卡不能拨打/接听电话,也不能发送短信,不过可以接收短信,套餐外国内流量5元/GB。
优惠说明:
原套餐39元包30GB定向流量+5GB通用流量,激活首充100元话费后可享受以下优惠:
1.激活3个工作日赠送145GB通用流量(长期有效);
2.次月起系统每月赠送10元话费(赠送12个月);
3.次月起店铺月底前赠送20元话费(赠送5个月);
4.本卡不可拨打/接听电话,不可发送短信,可接收短信;
5.本卡不可使用5GSA功能,不可随意变更套餐内容,变更后将无法继续享受此优惠。
综上所述:首月免月租,第2-6个月月租9元包150GB通用流量+30GB定向流量,第7-13个月月租29元包150GB通用流量+30GB定向流量,之后恢复长期39元包150GB通用流量+30GB定向流量。
温馨提示:
1.激活后请务必首充100元话费参加套餐优惠活动,不首充不享受优惠;
2.号码归属地随机发放,不可指定,全国通用,套餐合约期3个月;
3.不发货地区:新疆、西藏、北京、云南、海南,其余地区以审核为准;
4.京东/EMS快递送货上门,自主激活;
5.办理年龄:16-55周岁。

办理地址:电信倾城卡
或者微信扫一扫办理:

微信扫一扫办理


评论