联通千皇卡怎么样?联通千皇卡是中国联通推出的一款月租9元包100GB通用流量+500分钟语音通话的大流量手机卡套餐,激活后需首充100元话费参与套餐优惠活动,可享受首月10元月租,第2-5个月月租9元,第5个月之后月租29元包100GB通用流量+500分钟语音通话,有效期4年,到期恢复原套餐,现在免费办理包邮到家。
套餐介绍:
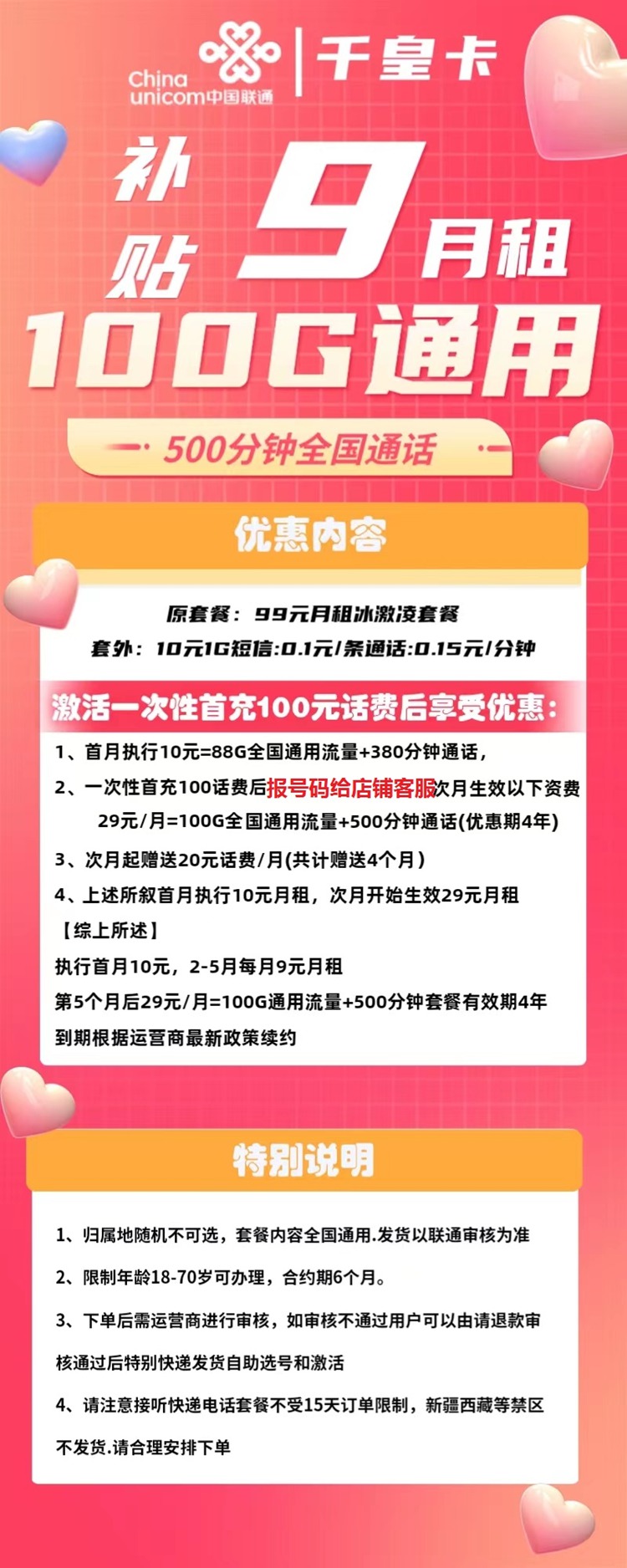
联通千皇卡:激活后需首充100元话费参与套餐优惠活动,可享受首月10元月租,第2-5个月月租9元,第5个月之后月租29元包100GB通用流量+500分钟语音通话,有效期4年,到期恢复原套餐,套餐外国内流量10元/GB,短信0.1元/条,语音0.15元/分钟。
优惠说明:
原套餐月租99元,激活后首充100元话费可享受以下优惠:
1.首月执行10元=88GB全国通用流量+380分钟语音通话;
2.一次性首充100话费后报号码给店铺客服,次月生效以下资费29元/月=100GB全国通用流量+500分钟语音通话(优惠期4年);
3.次月起赠送20元话费/月(共计赠送4个月)。
综上所述:首月10元,第2-5月没有9元月租,第5个月后29元/月=100GB通用流量+500分钟语音通话,有效期4年,到期根据运营商最新政策续约,套餐外国内流量10元/GB,短信0.1元/条,语音0.15元/分钟。
温馨提示:
1.激活后请务必首充100元话费参与套餐优惠活动,不首充不享受优惠;
2.号码归属地随机发放,不可指定,全国通用;
3.EMS快递上门派送,自己激活,任意渠道首充;
4.套餐合约期3个月,合约期内销户需承担违约金,以营业厅为准;
5.不发货地区:新疆、西藏、云南,其余地区以审核为准;
6.办理年龄:16-60周岁。

办理地址:联通千皇卡
或者微信扫一扫办理:

微信扫一扫办理


评论