哪个运营商流量套餐最划算?联通和电信运营商推出了很多流量卡套餐,今天小编就分享一个联通大流量手机卡套餐,支持4G/5G网络,可开热点外出办公使用,套餐官方app可查,原套餐月租59元,激活后可享受月租29元包160GB通用流量,优惠期2年,套餐外国内流量5元/GB,语音0.15元/分钟,短信0.1元/条,现在免费办理包邮到家。
套餐介绍:
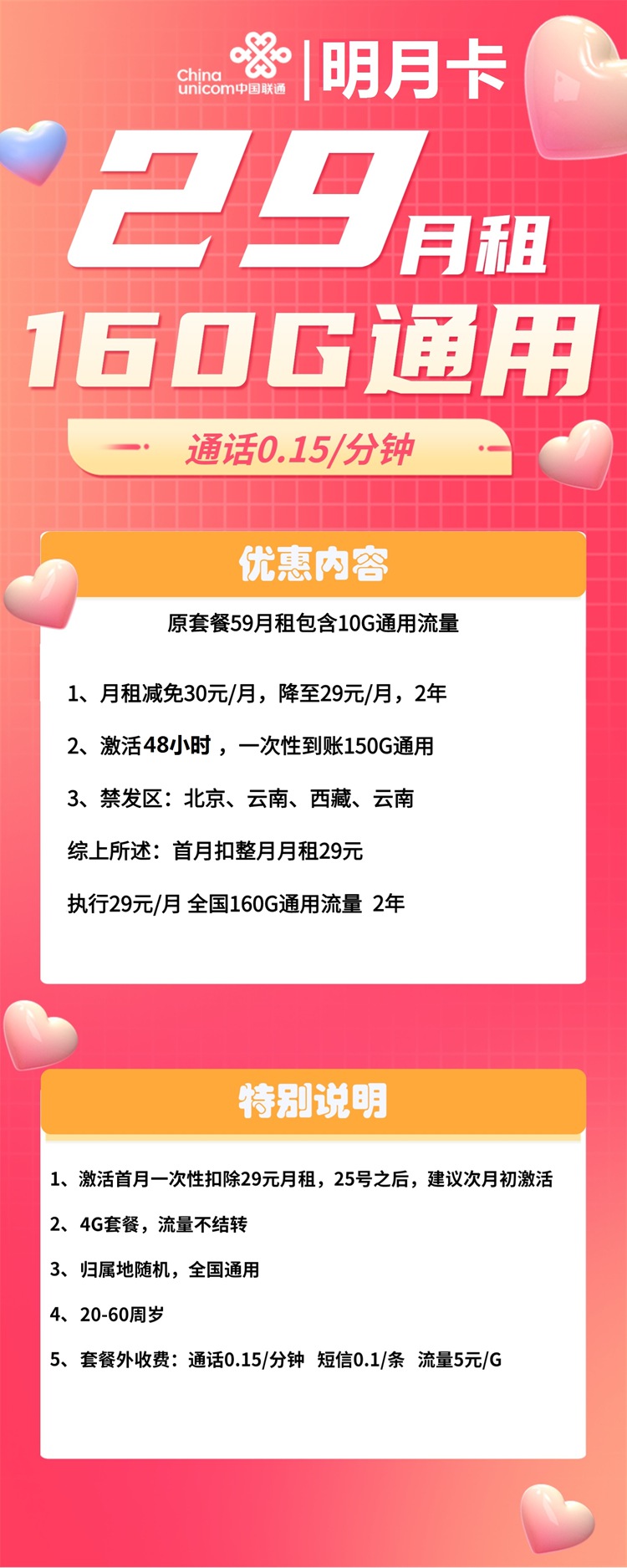
联通明月卡:激活后可享受月租29元包160GB通用流量,优惠期2年,到期恢复原套餐,套餐外国内流量5元/GB,语音0.15元/分钟,短信0.1元/条,现在免费办理包邮到家。
优惠说明:
原套餐月租59元包10GB通用流量,激活后可享受以下优惠:
1.月租减免30元/月,降至29元/月,2年有效期;
2.激活48小时,一次性到账150GB通用流量。
综上所述:激活后可享受月租29元包160GB通用流量,优惠期2年,到期恢复原套餐。
温馨提示:
1.下单可选号码,归属地随机,全国通用,无漫游资费;
2.激活首月一次性扣除29元月租,25号之后,建议次月初激活;
3.4g套餐,流量不结转;
4.京东快递上门派送,面对面激活,任意渠道首充;
5.套餐合约期2年,合约期内销户需承担违约金,以营业厅为准;
6.不发货地区:北京、西藏、新疆、云南、海南、陕西,其余地区以审核为准;
7.办理年龄:20-60周岁。

办理地址:联通明月卡,下单可选号码
或者微信扫一扫办理:

微信扫一扫办理


评论