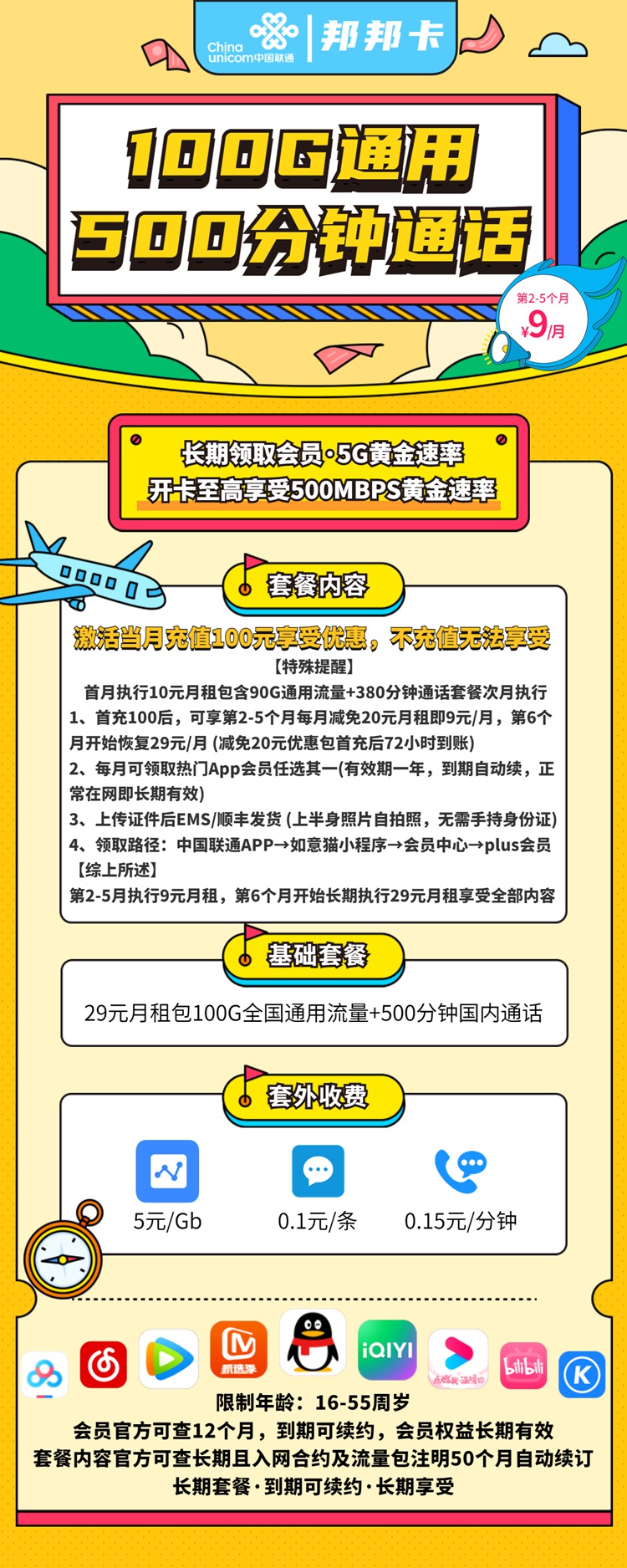
联通邦邦卡绝对是目前最具性价比的大流量卡套餐,首月执行10元月租包含90GB通用流量+380分钟语音通话,首充100后,可享受第2-5个月每个月减免20元月租即9元/月,第6个月开始恢复29元/月(减免20元优惠包首充后72小时到账),每个月可领取热门app会员任选其一(有效期1年,到期自动续约,正常在网即长期有效),现在免费办理包邮到家。
套餐介绍:
联通邦邦卡:激活后首充100元话费后,首月执行10元月租包含90GB通用流量+380分钟语音通话,第2-5个月月租9元包100分钟语音通话+500分钟语音通话,第6个月开始29元包100GB通用流量+500分钟语音通话,每个月都可以领取热门app会员,正常在网长期有效,套餐外国内流量5元/GB,语音0.15元/分钟,短信0.1元/条。
优惠说明:
原套餐月租29元包100GB通用流量+500分钟语音通话,激活后首充100元话费可享受以下优惠:
1.首月执行10元月租包含90GB通用流量+380分钟语音通话;
2.第2-5个月减免20元,第6个月恢复29元/月;
3.每月可领取热门app会员,正常在网即长期有效。
温馨提示:
1.上传证件后EMS/顺丰发货(上半身照片自拍照,无需手持身份证);
2.热门会员领取路径:中国联通app-如意猫小程序-会员中心-plus会员;
3.号码归属地随机发放,不可指定,全国通用;
4.激活后请务必首充100元话费参与套餐优惠活动,不首充不享受优惠;
5.不发货地区:新疆、西藏、云南、北京,其余地区以审核为准;
6.办理年龄:16-55周岁。

办理地址:联通邦邦卡
或者微信扫一扫办理:

微信扫一扫办理


评论