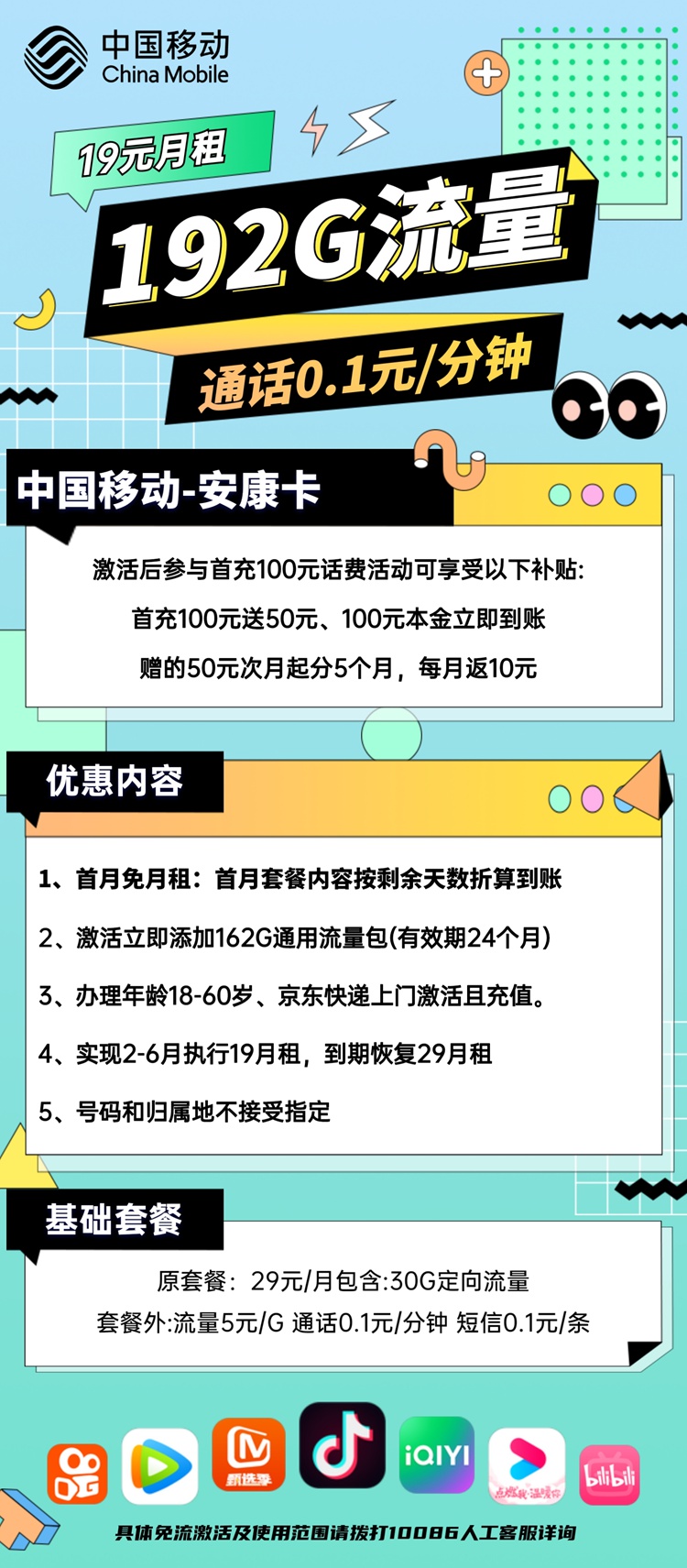
移动安康卡怎么样?中国移动在端午节期间推出了移动安康卡,月租低流量卡,首充100元话费可享受首月免月租,第2-6个月月租19元包162GB通用流量+30GB定向流量,第7-24个月月租29元包162GB通用流量+30GB定向流量,之后恢复原套餐,首月套餐内容按天折算到账,套餐官方可查,目前此套餐仅支持江苏地区用户办理,其他地区不发货,号码和归属地随机发放,不可指定,办理年龄要求18-60周岁,京东快递上门派送并面对面激活,现在免费办理包邮到家。
套餐详情:
移动安康卡:激活后首充100元话费可享受首月免月租,第2-6个月月租19元包162GB通用流量+30GB定向流量,第7-24个月月租29元包162GB通用流量+30GB定向流量,到期恢复原套餐,套餐外国内流量5元/GB,语音0.1元/分钟,短信0.1元/条。
优惠说明:
原套餐月租29元包30GB定向流量,激活后首充100元话费可享受以下优惠:
1.首月免月租,首月套餐内容按天折算到账;
2.激活立即添加162GB通用流量包,有效期24个月;
3.办理年龄:18-60周岁,京东快递上门激活并充值;
4.实现第2-6个月月租19元/月,到期恢复29元月租;
5.号码归属地不接受指定。
温馨提示:
1.激活后请务必专属渠道首充100元话费参与套餐优惠活动,不首充不享受优惠;
2.号码归属地随机发放,不可指定,仅限江苏用户办理;
3.套餐合约期2年,合约期内销户需承担违约金;
4.发货地区:仅发江苏;
5.办理年龄:17-60周岁。

办理地址:移动安康卡,仅限江苏用户办理,其他地区不发货
或者微信扫一扫办理:

微信扫一扫办理



评论