移动低月租手机卡推荐:移动千盏卡是中国移动推出的一款月租9元包8GB通用流量+100分钟语音通话的低月租手机卡,低月租性价比非常高,仅需9元即可畅享8GB通用流量和100分钟语音通话,支持4G/5G网络,可开热点外出办公使用,套餐官方可查,支持异地销户,全程高速访问无限速,激活后首充50元话费可享受首月免月租,第2-6个月月租9元包8GB通用流量+100分钟语音通话,第7-24个月月租包8GB通用流量+100分钟语音通话,现在免费办理包邮到家。
套餐详情:
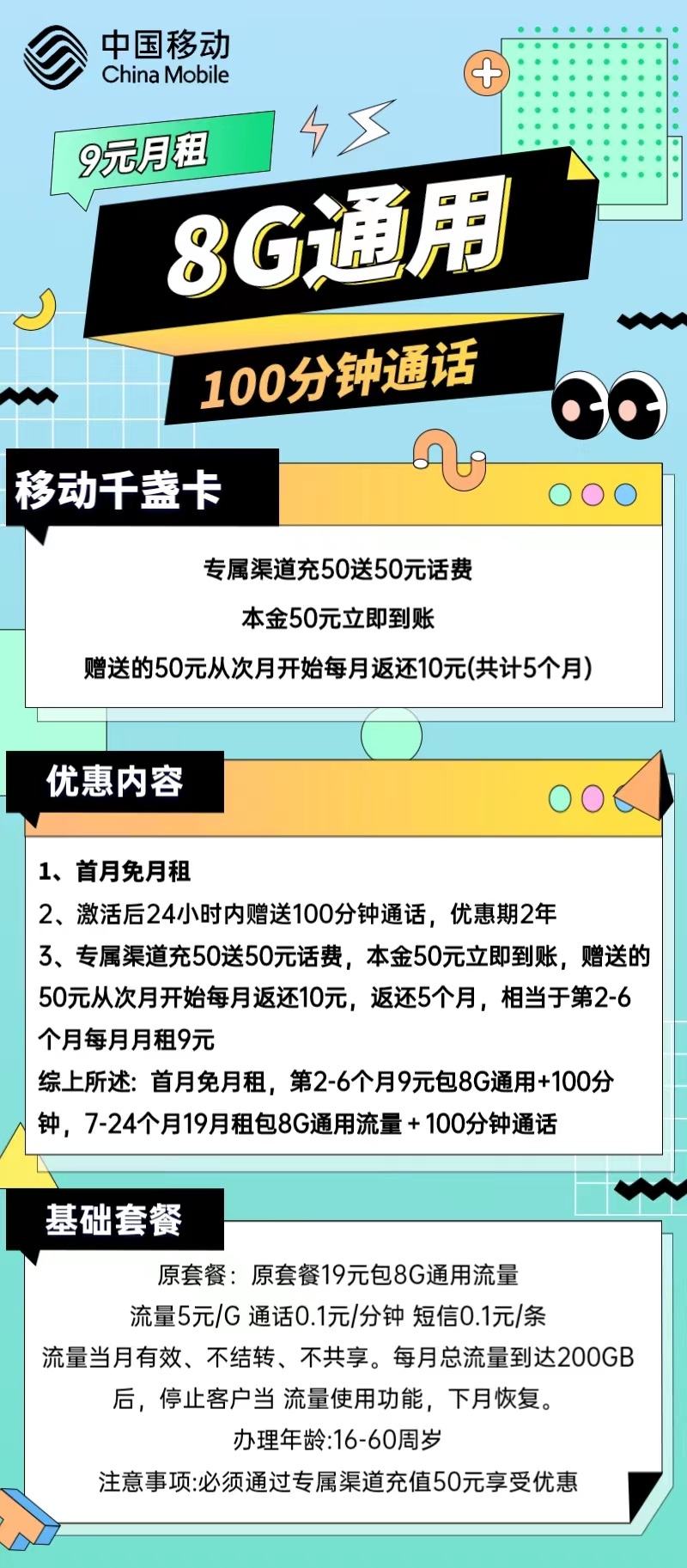
移动千盏卡:激活后首充50元话费可享受首月免月租,第2-6个月月租9元包8GB通用流量+100分钟语音通话,第7-24个月月租包8GB通用流量+100分钟语音通话,套餐外国内流量5元/GB,短信0.1元/条,语音0.1元/分钟。
优惠说明:
原套餐月租19元包8GB通用流量,激活后首充50元话费可享受以下优惠:
1.首月免月租;
2.激活后24小时内赠送100分钟语音通话,优惠期2年;
3.专属渠道首充50送50元话费,本金50元立即到账,赠送的50元从次月起开始每月返还10元,返还5个月,相当于第2-6个月每月月租9元。
综上所述:首月免月租,第2-6个月月租9元包8GB通用流量+100分钟语音通话,第7-24个月月租包8GB通用流量+100分钟语音通话,之后恢复原套餐。
温馨提示:
1.激活后请务必首充50元话费参与套餐优惠活动,不首充不享受优惠;
2.号码归属地随机发放,不可指定,全国通用;
3.流量当月有效,不可结转、不共享,每月总流量达到200GB后,停止客户当月流量使用功能,下月恢复;
4.顺丰快递上门派送,面对面激活,专属渠道首充:点击进入
5.不发货地区:西藏、云南、广西、海南、新疆,其余地区下单看审核;
6.办理年龄:16-60周岁。

办理地址:移动千盏卡
或者微信扫一扫办理:

微信扫一扫办理



评论