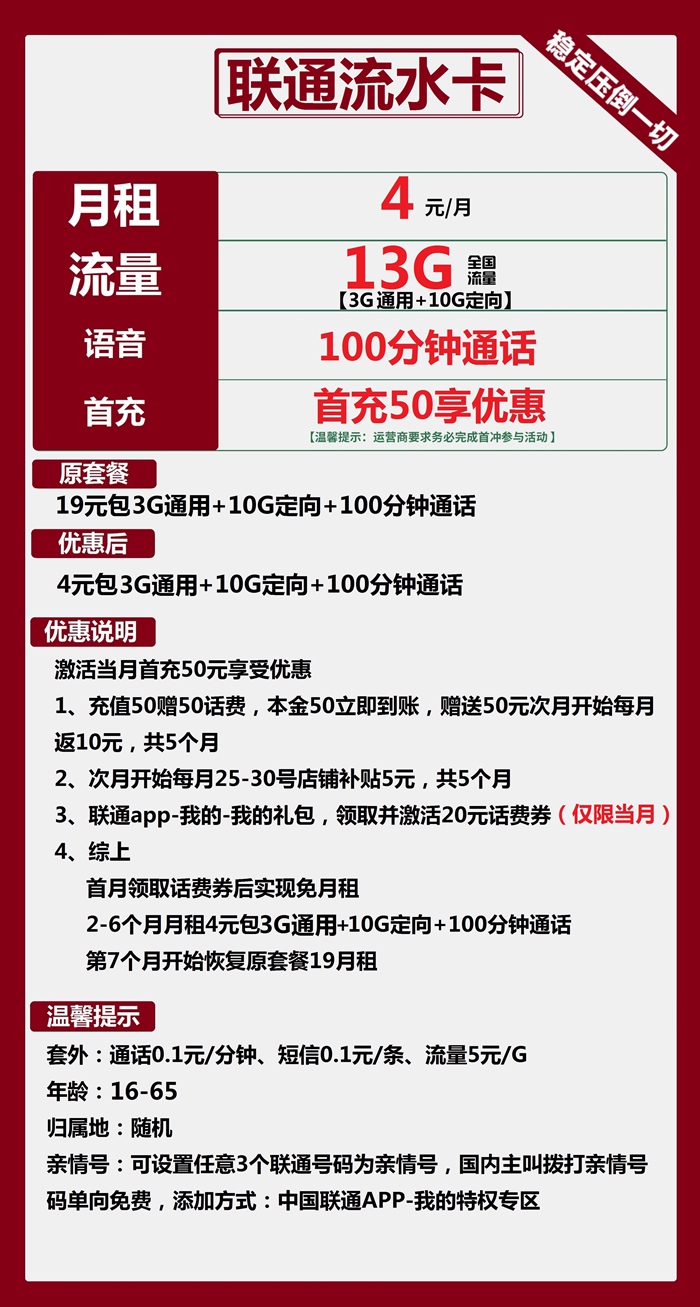
联通流水卡是联通推出的前半年月租4元/月包13GB流量和100分钟语音通话的大流量卡,激活后需首充50话费参与套餐优惠活动才可享受此优惠,支持4G/5G网络,可开热点外出办公使用,号码归属地随机发放,不可指定,全国通用,快递派送上门,面对面激活,任意渠道首充,办理年龄16-65周岁。

联通流水卡套餐介绍:
激活后首充50话费参与套餐优惠活动,可享受首月免月租,第2-6个月月租4元/月包3GB通用+10GB定向+100分钟语音通话,第7个月开始恢复原套餐19元月租包3GB通用+10GB定向流量+100分钟语音通话,长期有效。
联通流水卡优惠说明:
原套餐月租19元包3GB通用+10GB定向流量+100分钟语音通话,激活后首充50元话费可享受以下优惠:
1.充值50赠50话费,本金50立即到账,赠送的50元次月开始每月返10元,共5个月;
2.次月开始每月25-30号店铺补贴5元,共5个月;
3.联通APP-我的-我的礼包,领取并激活20元话费券(仅限当月)。
综上所述:首月领取话费券后实现免月租,第2-6个月月租4元/月包3GB通用+10GB定向流量+100分钟语音通话,第7个月开始恢复原套餐19元月租包3GB通用+10GB定向+100分钟语音通话,长期有效。

温馨提示:
1.激活后请务必首充50话费参与套餐优惠活动,不首充不享受优惠;
2.号码归属地随机发放,不可指定,全国通用,快递派送上门,面对面激活,任意渠道首充,办理年龄16-65周岁;
3.不发货地区:广西、云南、贵州、新疆、西藏,其余地区以审核为准,注意地址内不能出现学校、酒店、快递驿站字样;
4.套餐合约期3个月,合约期内销户需承担违约金,以营业厅为准。
联通流水卡办理方式:

微信扫一扫办理



评论